How To Setup Mego Blogger Template.
Nemo is a simple, easy, fast, search engine responsive Blogger template for AdSense ads.
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Mego Blogger Template -Allito AppTemplates.
- Alternative image link - appears when publishing the home page or section and archive pages on Facebook
- Blog page link on Facebook
- Author account link on Facebook
- Facebook application ID
- Facebook application admin ID - can be generated from this link by entering the application owner's personal page link: lookup-id.com
- Blog page ID on Twitter @alito: Example -
- Author page ID on Twitter @alaa Makkawi: Example -
1- Header / Top Menu / Logo
Access your blog layout > Click on the "Edit" link in the Menu widget and logo header widget.
2- Menu category
Access your blog layout > Click on the "Edit" link in the Featured Category widget.
3- Ads Adsense Header / Ads Page / Ads Footer
Access your blog layout > Click on the "Edit" link in the ads widget.
Add AdSense code
4- Project
Access your blog layout > Click on the "Edit" link in the project title widget and our project widget.
5- Social Media / Top Header / sidebar / Footer
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, youtube, skype, Instagram, Telegram, Pinterest }
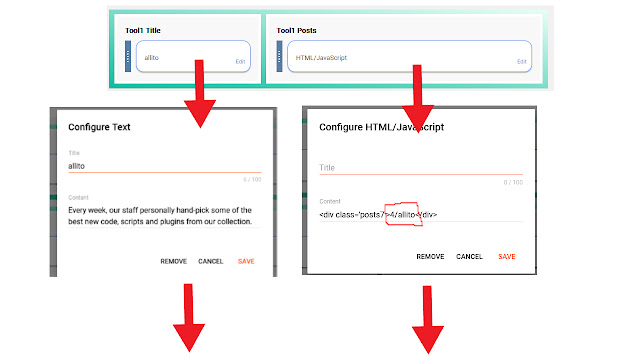
6- tool 1 / tool 2 / tool 3 / too4
Access your blog layout > Click on the "Edit" link in the project title widget and our project widget.
7- Footer
Add whatever you want to it













No comments:
Post a Comment